2023.07.11 - [Unreal 엔진] - [UE] Stack-O-Bot 프로젝트 튜토리얼 스터디 노트 - 1편
2023.07.11 - [Unreal 엔진] - [UE] Stack-O-Bot 프로젝트 튜토리얼 스터디 노트 - 2편
[UE] Stack-O-Bot 프로젝트 튜토리얼 스터디 노트 - 3편

스터디 노트 시리즈 3편.
앞서 리소스를 임포트하고, 머티리얼을 만들어서 레벨을 제작해봄. 이번엔 게임 플레이에 필요한 액터들을 만들어서 교체하고 동작시켜보는 단계.
게임 플레이 액터
이번엔 게임 플레이에 대한 내용들.
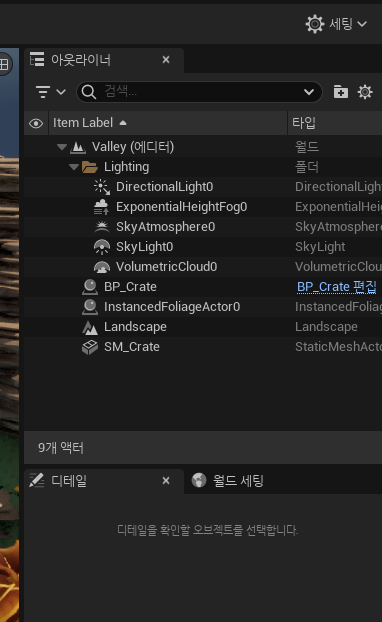
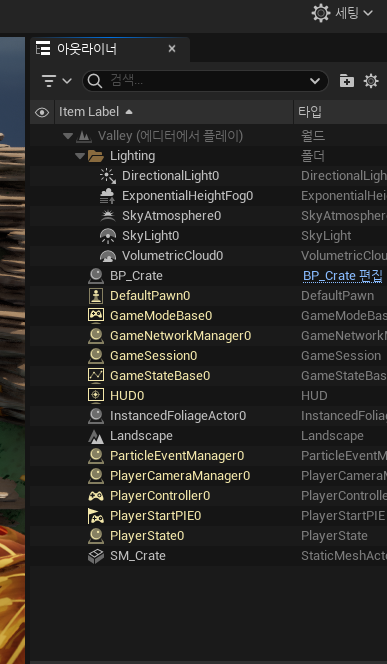
플레이 모드로 진입하면, 아웃라이너에 새로운 액터들이 자동/동적으로 생성됨. 디폴트 액터들. (노란색 오브젝트들) GameMode, PlayerController, Pawn 등. 이 액터들을 자체 제작한 액터로 교체해본다.


<프로젝트 셋팅 / 맵&모드> 페이지로 이동하면 기본으로 스폰되는 클래스들을 결정하는 옵션들을 볼 수 있음.

기본 레벨과 맵도 여기서 설정하는데, 제작중인 Valley 로 수정.

GameMode 와 Pawn, PlayerController 를 변경해본다. 각각의 블루프린트를 생성한다. 이 3개의 블루프린트를 레벨에 맞게 편집해야 함.


게임 모드 설정
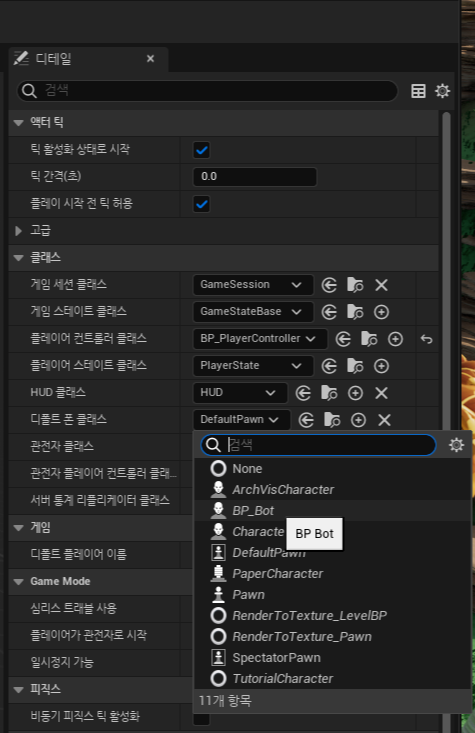
BP_GameMode 를 열고, 디테일뷰에서 Pawn 과 PlayerController 를 방금 직접 만든 블루프린트로 설정한다. 그리고 프로젝트 설정에서 DefaultGameMode 를 변경해줘야 함.


캐릭터 스폰 위치 설정
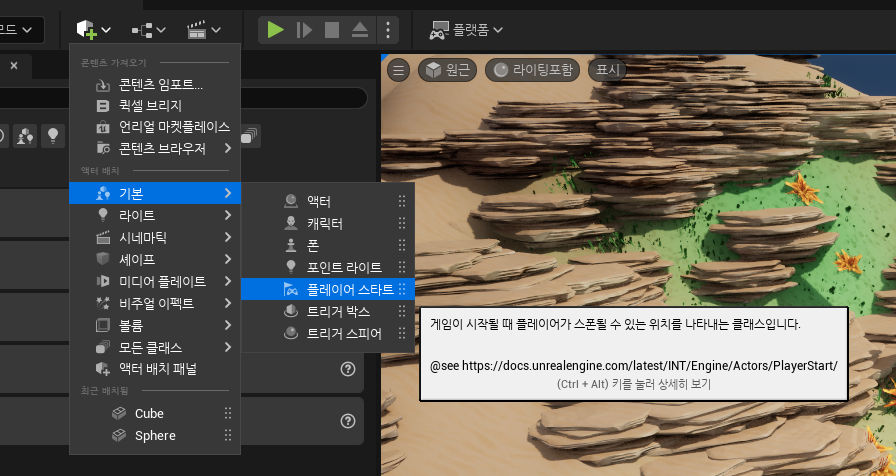
액터 생성 메뉴에서 [기본>플레이어 스타트] 액터를 사용하면 됨. 스타트 액터는 End 키를 입력해서 땅에 붙여주면 좋음. 모두 설정한 뒤에 플레이 모드를 시작하면 아웃라이너에 직접 제작한 블루프린트들이 생성돼있는 걸 볼 수 있음.



카메라
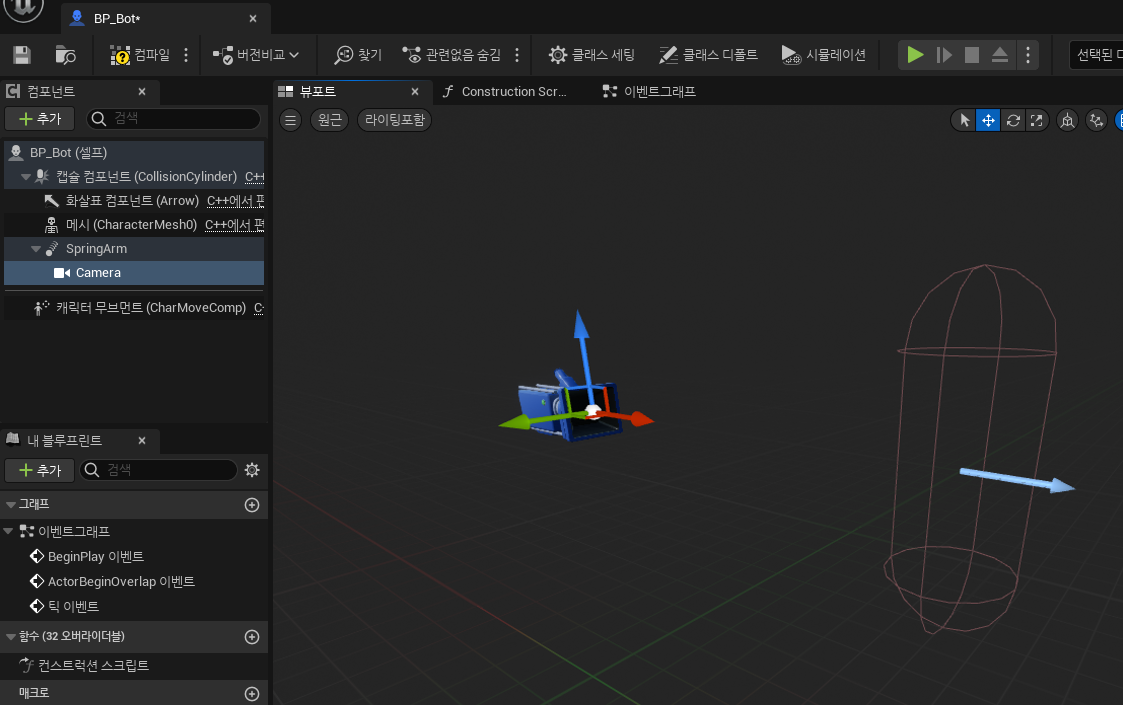
카메라는 봇에 붙여보는 것으로. Spring Arm 컴포넌트를 추가해서 셀카봉 개념으로 카메라까지 생성해서 어테치해준다. Spring Arm 을 -60 정도 올려주고, 거리는 2000. FOV 도 45도 정도로 설정.



카메라를 모두 설정하면 플레이 모드 진입시 이렇게 보이게 됨. 중간에 와이어프레임 캡슐이 캐릭터.

이동 처리
PlayerController 블루프린트를 편집해서 Pawn 액터를 움직이게 만들어본다. Tick Event 를 활용할 것.
먼저 마우스 커서의 위치를 참조해서 Pawn이 움직이도록 만들어본다.
핵심 노드
- GetHitResultUnderCursorByChannel
- Break Hit Result
- GetControlledPawn, GetActorLocation
- GetUnitDirection
- AddMovementInput

마우스 커서가 항상 보이게 하고 싶다면, PlayerController 의 디테일뷰에서 "마우스 커서 표시"체크를 활성화 해주면 됨.

이제 마우스 커서도 보이고, 클릭을 유지하고 있으면 커서 방향으로 캐릭터가 이동

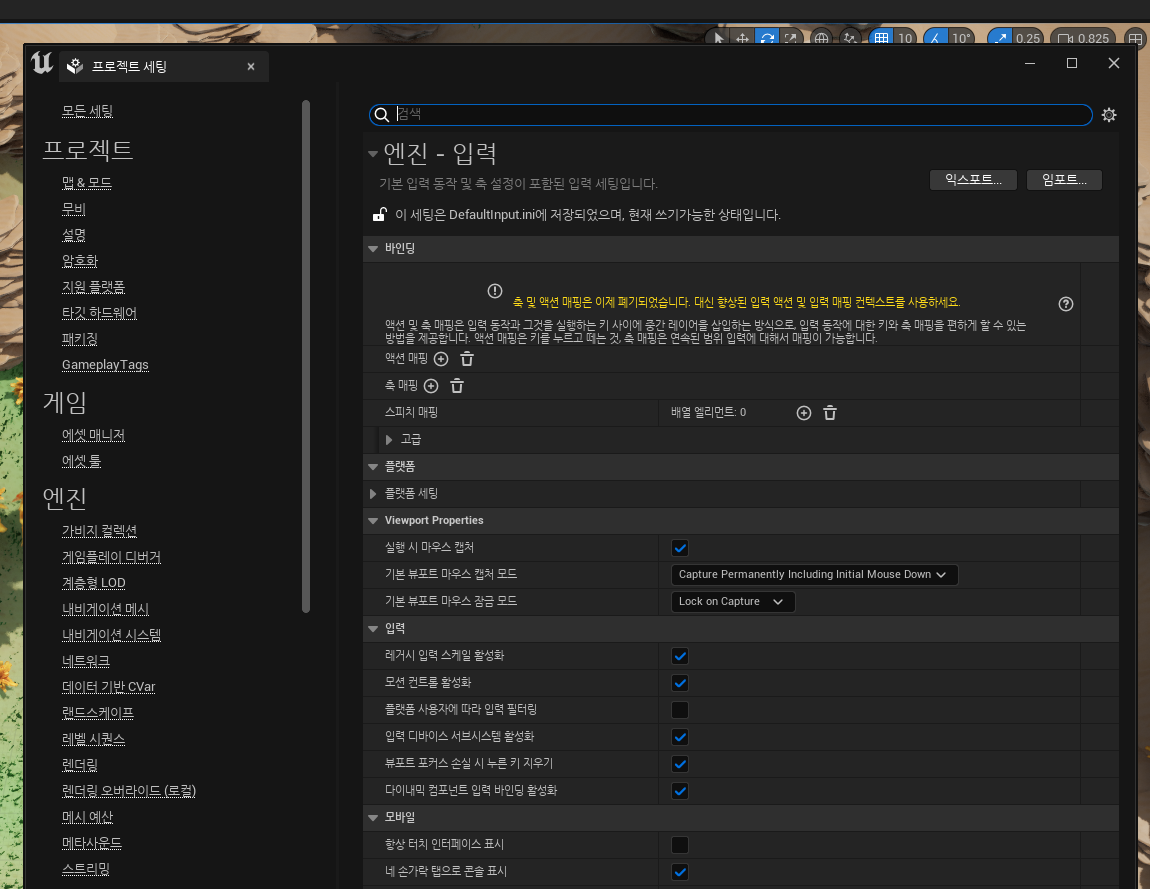
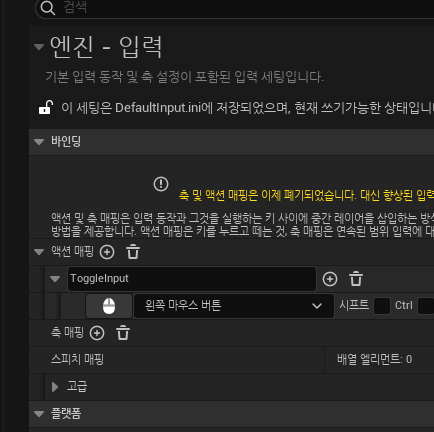
이번엔 Input 입력 설정을 프로젝트 셋팅에서 바인딩 해보기로...

는 뭔가의 경고가.
"축 및 액션 매핑은 이제 폐기되었습니다. 대신 향상된 입력 액션 및 입력 매핑 컨텍스트를 사용하세요." 라고 합니다. 튜토리얼 내용은 아직 갱신이 안 됐는데..
문서 : 입력
입력
언리얼 엔진에서 입력을 생성하고 설정하는 여러 가지 방법입니다.
docs.unrealengine.com
문서 : 향상된 입력
https://docs.unrealengine.com/5.2/ko/enhanced-input-in-unreal-engine/
향상된 입력
향상된 입력 플러그인 개요
docs.unrealengine.com
향상된 입력 액션은 다른 샘플에서 사용해보긴 했지만, 지금은 튜토리얼 내용을 따라가 보는 것으로.
엔진 -입력 프로젝트 셋팅에서 바인딩을 설정하면 블루프린트에서 Action Events 를 핸들링 할 수 있어짐. 아래처럼 ToggleInput 이라는 이름으로 마우스 왼쪽 버튼을 추가하고 블루프린트에서 노드를 생성해 처리할 수 있음.

위에서 이미 마우스가 클릭됐을 때만 움직이도록 먼저 처리를 만들어봤는데, 노드를 지우고 액션 이벤트를 활용해서 처리하는 쪽으로 수정해보겠음. 위에서 맵핑한 ToggleInput 노드를 BP_PlayerController 블루프린트에 생성. 핀을 옮겨줌. 동작은 동일한데, 입력 바인딩에서 설정한 액션 매핑을 참조한다는 차이점이 있음.


애니메이팅 캐릭터 추가
캡슐을 입력에 따라 움직여봤으니, 이번엔 스켈레탈 메시를 추가하고 애니메이션 시켜보는 것으로.
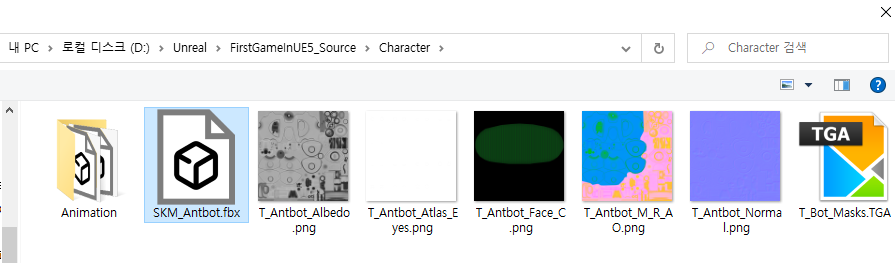
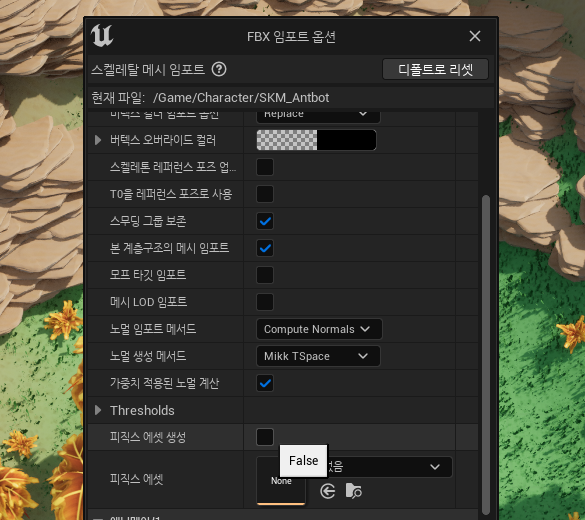
먼저 리소스를 임포트 해야함. 언리얼 엔진에서 스켈레톤 설정된 FBX 를 임포트 할 때 인식해서 옵션창을 띄워줌. 메시를 처음 임포트 할 때에는 Import Mesh 체크, 물리 에셋 생성(Create Physics Asset) 은 체크 해제.



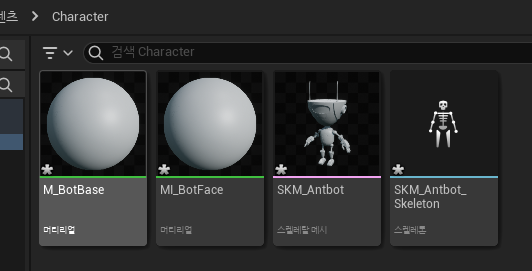
스켈레탈 메시와 스켈레톤 에셋을 열어서 본을 확인해볼 수 있고, 본을 보려면 스켈레톤 에디터에서 캐릭터 / 본 그리기 하위 옵션을 선택하면 됨

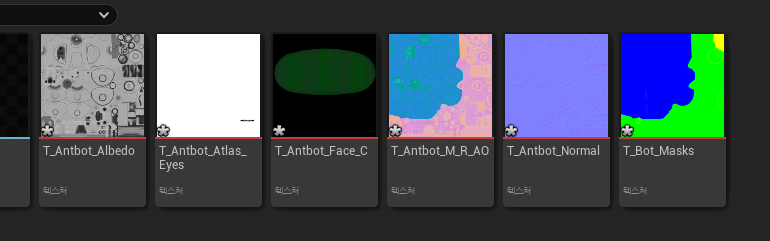
이어서 캐릭터에 입힐 머티리얼을 생성. 텍스쳐들을 임포트 해야함. 알베도, 눈 얼굴, 노멀, 마스크 등... T_Andbot_M_R_AO 텍스쳐는 각 RGB채널마다 Metalness, Roughness, AO 정보를 나눠 담고 있습니다. BotBase 머티리얼과 BotFace 머티리얼 둘 다 작업 해줘야.

Blend_Overlay 노드로 알베도 텍스쳐에 색상을 입혀줌.
Mask 텍스쳐의 G 채널값을 이용해서 Lerp(선형보간)으로 약간 어두운 회색을 섞어서 노란 파츠 외에 뼈대 색상을 설정.
Mask 텍스쳐의 R 채널값은 Emmisive 값인데, 밝은 파란색을 Multiply 해서 LED 스러운 느낌으로 표현.
M_R_AO 텍스쳐는 각각 채널을 출력 노드 핀에 연결해주고.
노멀 텍스쳐도 연결하면 끝.


이제 얼굴 머티리얼 작업해줄 차례.
얼굴 머티리얼은 디스플레이 배경 색상 텍스쳐와 눈 표정 텍스쳐 두 개를 섞어서 만들어줘야 함. 눈 표정 텍스쳐는 UV 를 계산해야 하는 FlipBook 노드를 사용해서 UV 를 계산, 특정 눈 표정을 선택할 수 있도록 만들어줌.


눈 표정 텍스쳐에 색상을 Multiply 하고 베이스 디스플레이 텍스쳐와 Add 처리해서 Emmisive 핀으로 연결. 눈 표정 UV 좌표를 처리하기 위해 FlipBook 노드를 사용하는데, 구체적으로 어떻게 동작하는지는 파악할 필요 있음.
이라고 썼지만 좀 만지다보니 파악됨. Number of Rows/Columns 를 4로 설정해서 4x4 팔레트를 설정하고, Animation Phase 를 0~1 값으로 설정하는데, 이걸로 얼굴을 변경할 수 있음.


애니메이션 가능한 얼굴 표정까지 적용 완료.
캐릭터 메시 이동 처리
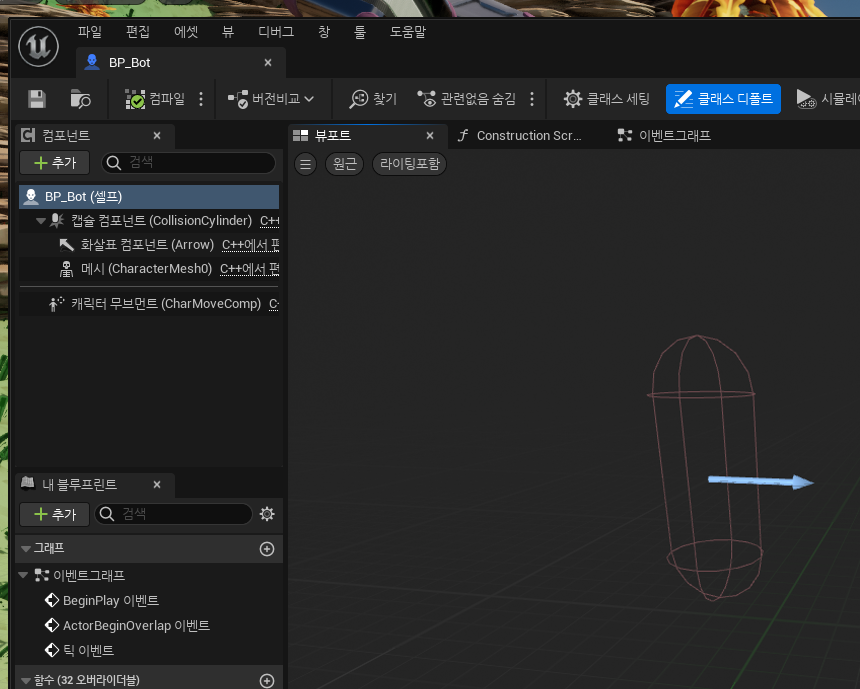
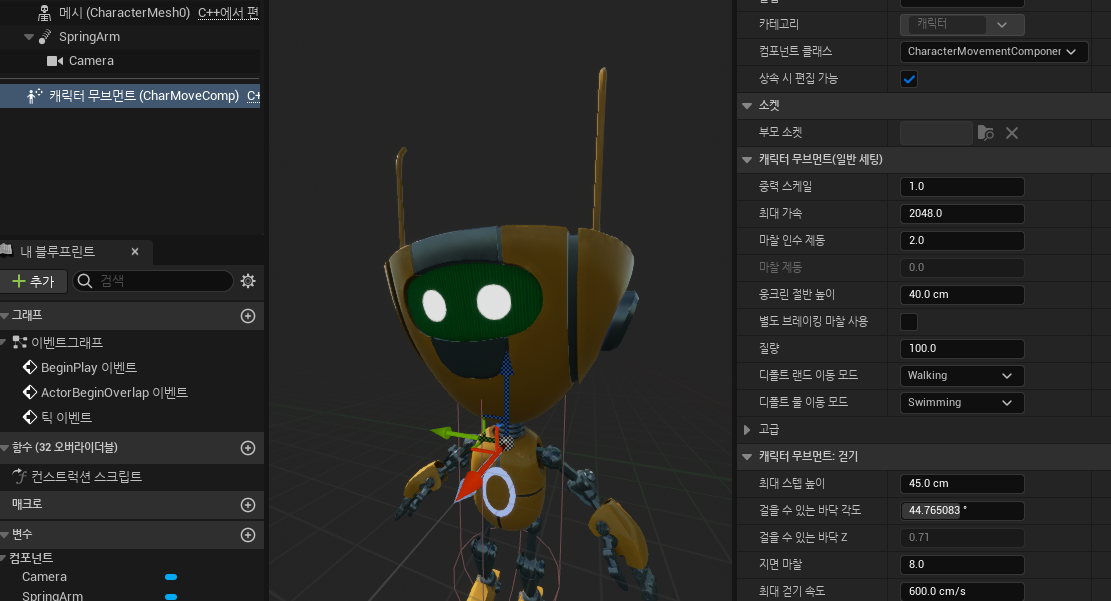
BP_Bot 캐릭터 블루프린트를 열어서 캐릭터 메시를 앞에서 만든 스켈레탈 메시로 적용.

캐릭터가 이동하는 방향으로 메시를 회전시키기 위해 "무브먼트 방향으로 회전 조정(Orient Rotation to Movement)" 을 체크. 여기까지 설정하면, 카메라까지 같이 돌아버려서 어지러운 상황이 발생.

SpringArm 컴포넌트를 선택하고 트랜스폼/회전 타입을 "상대(Related)"에서 월드(Absolute Rotation)로 설정.

캐릭터 무브먼트에서 "일반 세팅" 항목의 속성값들을 수정한다.

애니메이션
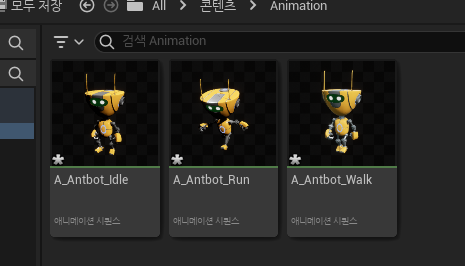
애니메이션 리소스 임포트. 메시는 필요없으니 체크 해제. 스켈레톤은 앞에서 만든 Bot 을 설정. 임포트를 마치면 애니메이션 리소스가 임포트 완료.



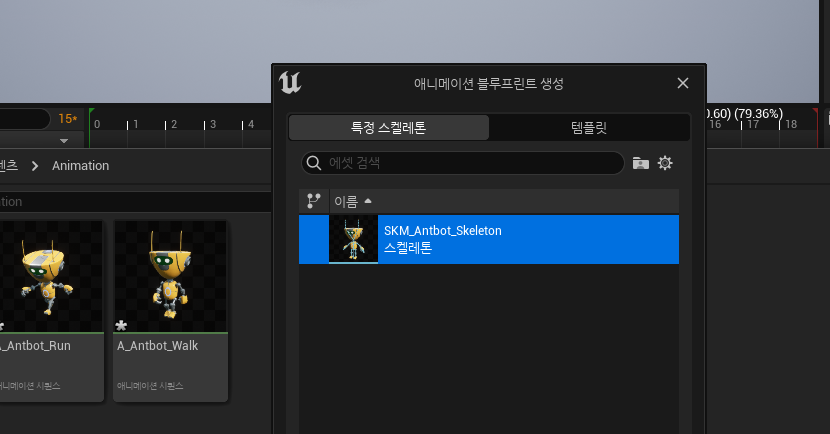
임포트한 애니메이션 에셋을 게임 로직에 연결하기 위해 애니메이션 블루프린트를 만들어줘야 함. 애니메이션 블루프린트를 열어서, 에셋 브라우저에서 애니메이션을 노드를 AnimGraph 에 올리고 연결해준 뒤에 컴파일.



이렇게 생성한 애니메이션 블루프린트를 캐릭터 블루프린트에 연결 해줘야 함. BP_Bot 을 열어서 디테일뷰의 애니메이션/애님 클래스 속성을 방금 만든 애니메이션 블루프린트로 설정해줘야 함. 지금은 Idle 애니메이션 리소스만 연결했기 때문에 부자연스럽. 애니메이션 블루프린트에 상태에 따른 애니메이션 로직을 설정해야 함.

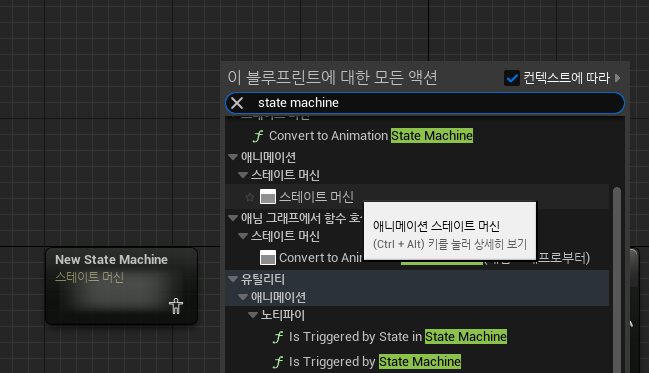
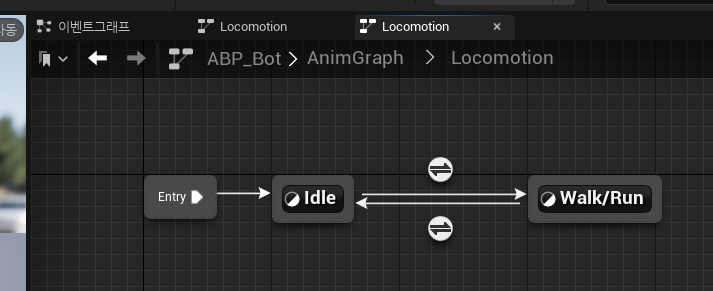
State Machine 노드를 추가. 이제 State Machine 내용을 수정하면 됨. State Machine 내부에 State 를 2개 추가하고 Idle, Walk/Run 으로 수정. 각 State 내부에는 애니메이션 리소스를 연결해줌.




이제 트랜지션 룰을 수정해줘야 함.

룰을 만들기 전에 GroundSpeed 라는 변수를 만들어서 Velocity 를 가져와 저장하도록. 그리고 트랜지션 룰에서는 GroundSpeed 변수가 0보다 크면 Can Enter Transition 값에서 True 를 리턴하도록. 반대로 Walk/Run 에서 Idle 로의 트랜지션 룰에는 5 보다 작거나 같으면 True 가 되도록 작성.



다음은 블랜드 스페이스를 활용해서 이동 속도가 빠를 때는 달리기 애니메이션을, 속도가 낮을 때는 걷기 애니메이션을 처리하도록 작업 예정.
다음 스터디 노트에 이어서. 3편은 여기까지.
참조
Your First Game In Unreal Engine 5
https://dev.epicgames.com/community/learning/tutorials/e2V/your-first-game-in-unreal-engine-5
Your First Game In Unreal Engine 5 | Tutorial
Practical in-editor demo making a game from scratch highlighting UE5 features. Show how fast you can create a game leveraging new and established featur...
dev.epicgames.com
'Unreal 엔진' 카테고리의 다른 글
| [UE] Stack-O-Bot 프로젝트 튜토리얼 스터디 노트 - 5편 (0) | 2023.07.13 |
|---|---|
| [UE] Stack-O-Bot 프로젝트 튜토리얼 스터디 노트 - 4편 (0) | 2023.07.13 |
| [UE] 무브먼트 방향으로 회전 조정(bOrientRotationToMovement) 이 동작하지 않는 문제 해결 (1) | 2023.07.13 |
| [UE] Stack-O-Bot 프로젝트 튜토리얼 스터디 노트 - 2편 (1) | 2023.07.11 |
| [UE] Stack-O-Bot 프로젝트 튜토리얼 스터디 노트 - 1편 (0) | 2023.07.11 |
| [UE] 언리얼 엔진 5 프로젝트 파일 구조 살펴보기 (0) | 2023.07.10 |
| [UE] 라이브 코딩 빌드 에러 로그창 메시지가 ??? 로 찍히는 문제 (0) | 2023.07.06 |