IT,컴퓨터 이야기
티스토리에 코드 블럭 태그 적용하기
원소랑
2019. 4. 10. 09:00
블로그에 프로그래밍 글을 쓰기 시작하면서 코드를 입력해야할 일이 좀 생길 것 같은데, 티스토리가 제공하는 기본 코드 블럭 스킨이 좀 구리더군요. 찾아보니 코드 블럭을 이쁘게 삽입할 수 있는 방법이 있어서 메모차 기록해둡니다.
적용 방법
1. [블로그 관리 -> 스킨 편집] 이동. HTML 편집기 오픈.
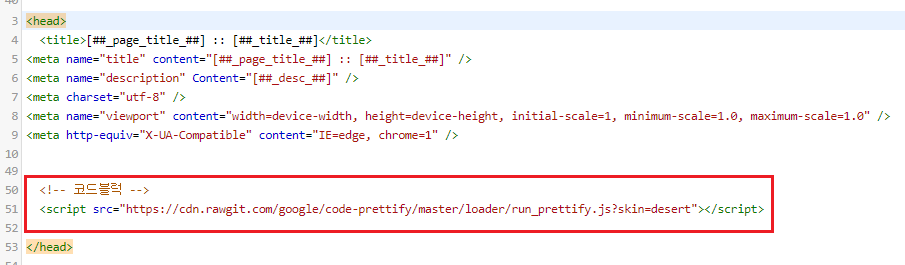
2. 블로그 HTML 코드의 <head> ... </head> 태그에 아래 코드를 삽입합니다.
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert"></script><적용 예시>

3. 제일 뒤, "/run_prettify.js" 뒤에 "?skin=desert"" 부분의 desert 가 스킨입니다. 아래 링크에서 맘에 드는 스킨 골라서 수정하시면 됩니다.
https://raw.githack.com/google/code-prettify/master/styles/index.html
Prettify Themes Gallery
This page requires JavaScript Click on a theme name for a link to the file in revision control. Print preview this page to see how the themes work on the printed page.
raw.githack.com
4. 본문을 작성할 때 HTML 편집모드로, 스킨을 적용할 소스코드 블럭을 아래 태그로 감쌉니다.
<pre class="prettyprint">
// 적용시킬 코드
TestFunction1();
TestFunction2();
</pre><적용 예시>

끝!
728x90
반응형